Overview
The POST call to image/ endpoint in the Jive API v3 Rest documentation is defined as:
Upload an image as a multipart/form-data request body, store it as a temporary image, and return a 201 (Created) status with a Location header that specifies the absolute URL of this temporary image.
This article explains what "temporary image" means in this context.
Diagnosis
Images can be easily uploaded into Jive by using this CURL call:
curl -u user:password -F "file=@test.png;filename=test.png;type=image/png" https://instance.jiveon.com/api/core/v3/images
The returned data will be something similar to:
{
"id" : "28382",
"contentType" : "image/png",
"name" : "test.png",
"ref" : "https://instance.jiveon.com/api/core/v3/images/28382?a=1595588567005",
"size" : 10577,
"width" : 188,
"height" : 188,
"type" : "image",
"typeCode" : 111
}
The id of the image (28382) will be useful in the Solution.
Solution
The image is "temporary" meaning that it is not referenced in any document or in any other place until the related content (for example, a document containing the image) is saved, but it is never actually deleted from the storage, and it is also stored in the database.
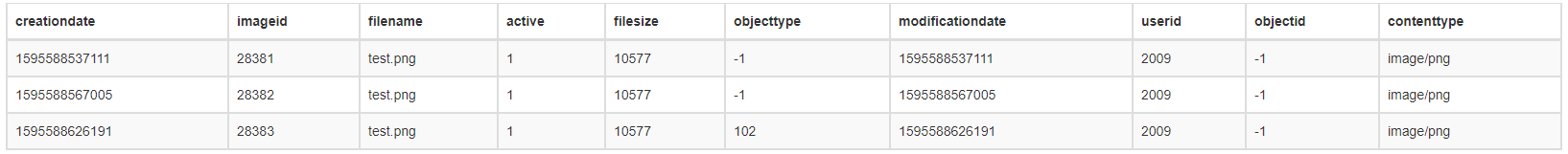
When querying the database, you can see the image stored there but with "-1" objecttype (imageid 28381 and 29382 in the below screenshot) while "normal" images have an objecttype different from -1 and greater than zero (like the image with imageid 29383 in the example below):
The result above was obtained with the query:
SELECT * FROM jiveimage WHERE imageid in (28381,28382,28383)
The objecttype will be changed to the correct one, once the relevant document is saved (even when it is saved as draft).
Please note that this API call should be used only for the original intent (storing a temporary image before saving a document) and should not be used to store images into Jive, because it is not meant to be used in this way, and may be subject to changes in the future.

Priyanka Bhotika
Comments