Overview
Customers may run into an issue where the custom content embedded into Jive via an HTML widget does not resize correctly. Thus, the content within the widget is cut or unreadable.
This is commonly observed in Twitter widgets embedded into Jive's HTML widgets.
This article provides the resolution to this widget issue.
Information
This issue is observed across all Jive instances and it is easy to spot.
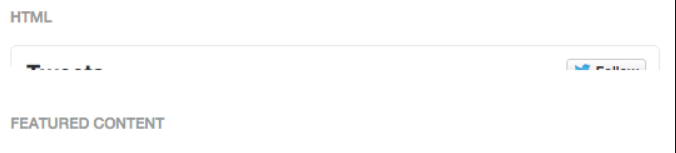
Look for the HTML widgets where the frame is cut.
The following image shows an example of a broken HTML widget:
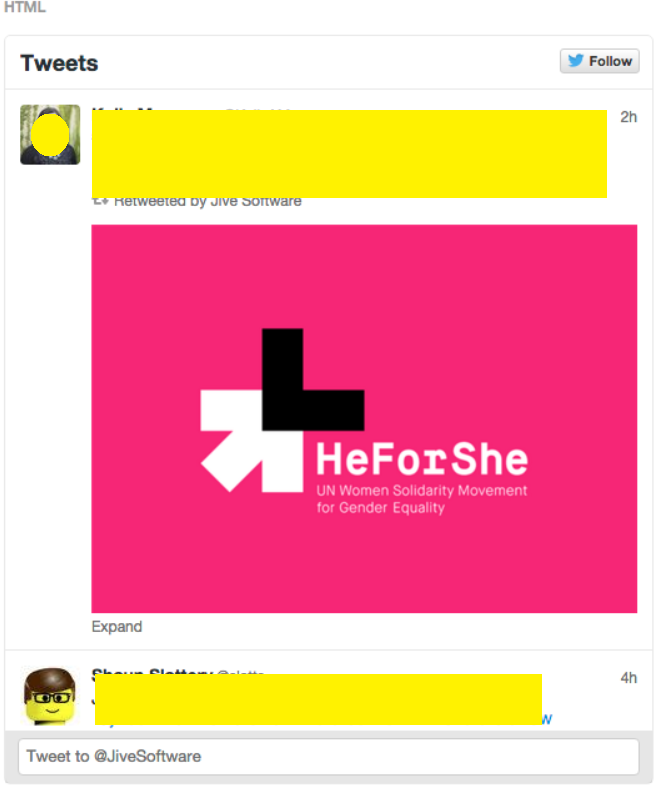
On the other hand, the following image shows an example of a working widget:
Troubleshooting
Root Cause
The HTML widget loads and sizes out the frame on page load, just before the custom widget finishes loading its own content for the script. Thus, the HTML widget does not create the proper size it needs to preview the entire content.
Resolution
There are two ways to fix this broken custom widget.
Option 1: Wrap your script with a div tag using a static height.
- Edit the impacted Overview page and then edit the HTML widget containing your script.
- Wrap your script with a
divtag using a static height:<div style="height: 600px;"></div>The end result should be something like this:
<div style="height: 600px;"><a class="twitter-timeline" href="https://twitter.com/JiveSoftware" data-widget-id="563018623384846337">Tweets by @JiveSoftware</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></div>
- Save your widget and publish your Overview page.
- Refresh the page to make sure that it is now working correctly.
Option 2: Call the resizeMe script that Jive uses to resize the HTML widget frame.
- Edit the impacted Overview page and then edit the HTML widget containing your script.
- Call for the
resizeMescript. There are two ways to do this:-
Inject the call for the
resizeMescript towards the end but within the script tags.setTimeout(resizeMe,1000);
The end result should be something like this:
<a class="twitter-timeline" href="https://twitter.com/JiveSoftware" data-widget-id="563018623384846337">Tweets by @JiveSoftware</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");setTimeout(resizeMe,1000);</script>
- Inject the action to call the
resizeMescript that Jive uses after your script, outside of your script tags.<script>
// Set the pause milliseconds for loading the resize function provided by Jive
setTimeout(resizeMe,1000);
</script>The end result should be something like this:
<a class="twitter-timeline" href="https://twitter.com/JiveSoftware" data-widget-id="563018623384846337">Tweets by @JiveSoftware</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>
// Set the pause milliseconds for loading the resize function provided by Jive
setTimeout(resizeMe,1000);
</script>
-
- Save your widget and publish your Overview page.
- Refresh the page to ensure that it is now working correctly.


Priyanka Bhotika
Comments